今回は Livestyle の若手エンジニアより、Markdown 記法と Teams での利用イメージのご紹介です。
Teams の利活用が進んでくると、チャットや通話など基本的な機能の他に、拡張機能も気になるなぁと思うことがありますよね?
その中でも今回お勧めしたいのが 「Markdown 記法を利用して少し進んだ Teams の使い方」です!
Markdown 記法って何?
普段閲覧している Web ページが HTML 言語を利用して書かれているということは、誰もがなんとなく知っているかと思います。
HTML はタグや記号を利用して文章を装飾したり、ハイパーリンクを作成したりと比較的馴染みのある言語ですが、Markdown 記法は HTML よりも簡易的な記載方法で文字を装飾することが可能です。
Markdown 記法を使うと何がいいの?
Markdown 記法を利用すると Teams のチャット内でタイトルの文字を大きくしたり、アンダーラインを引いたりと様々な装飾を簡単に行うことができます。
もちろん、.md 拡張子を利用したファイルを作成して、それをチャットに添付しても OK です。
今までメモに利用していたテキストファイルにひと手間加えるだけで、見栄えは格段にあがりますよ!
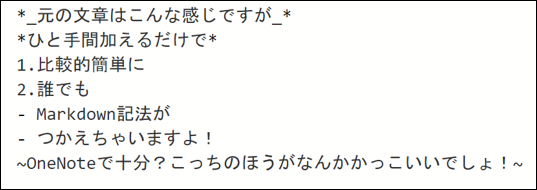
エディタではこんな感じの表示が……

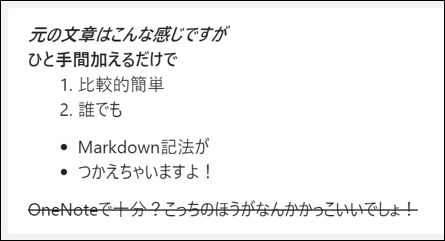
Teams のチャットに書いてみるとこんな感じに!

Teams で利用可能なマークダウン アクション
Markdown 記法では簡単な文法で様々な表現が可能ですが、Teams ではすべてのアクションがサポートされているわけではありません。
サポートされているアクションの一例をご紹介します。
Microsoft が公式に文法を紹介しているサイトもありますので、是非参考にしていみてください!
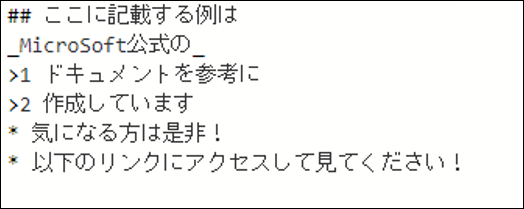
こちらがエディタの表示

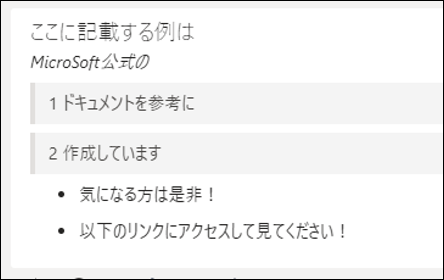
そしてこちらは Teams での表示

参考リンク:Teams で利用可能なマークダウンアクション

